
Super User
We are Trucking, logistics company operating in over 150 countries worldwide, providing great shipping experience to our clients.
Email: This email address is being protected from spambots. You need JavaScript enabled to view it.
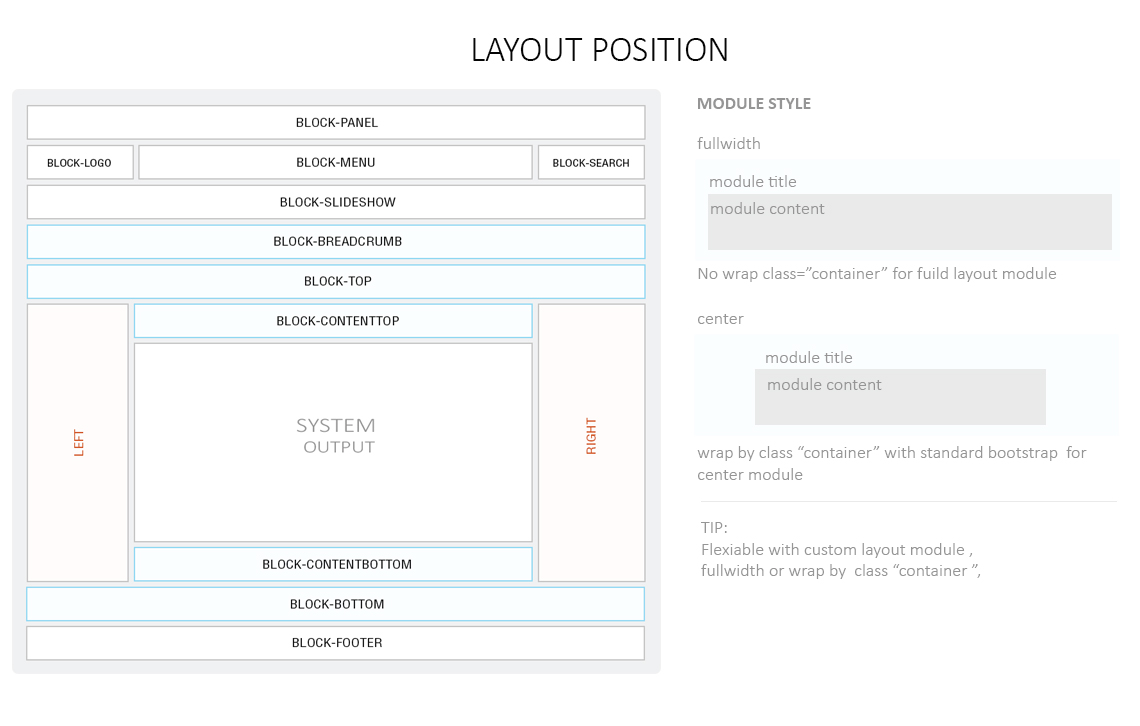
Layout Position
A module position is a placeholder in a template. Placeholders identify one or several positions within the template and tell the Joomla! application where to place output from modules assigned to a particular position. The template designer has complete control over module positions, creating variations between templates and the respective Joomla! default positions assigned to modules in the installation sample data.

TIP*:
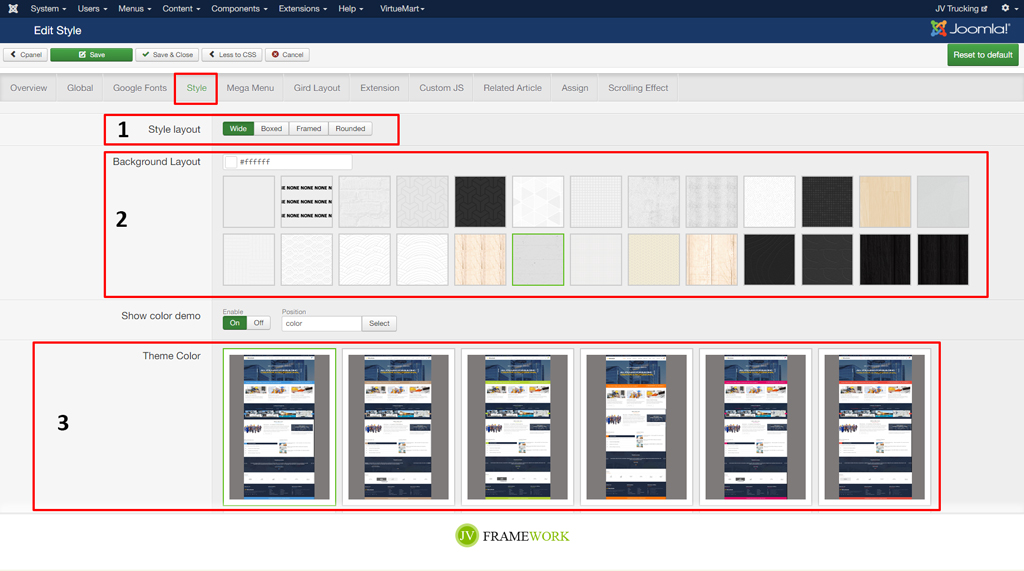
Template Configuration
General Settings
- Go to administrator > extensions > templates [Choose template styles "JV TRUCKING"]

TIP*
1.Choose layout
2.Choose background
3. Choose primary color
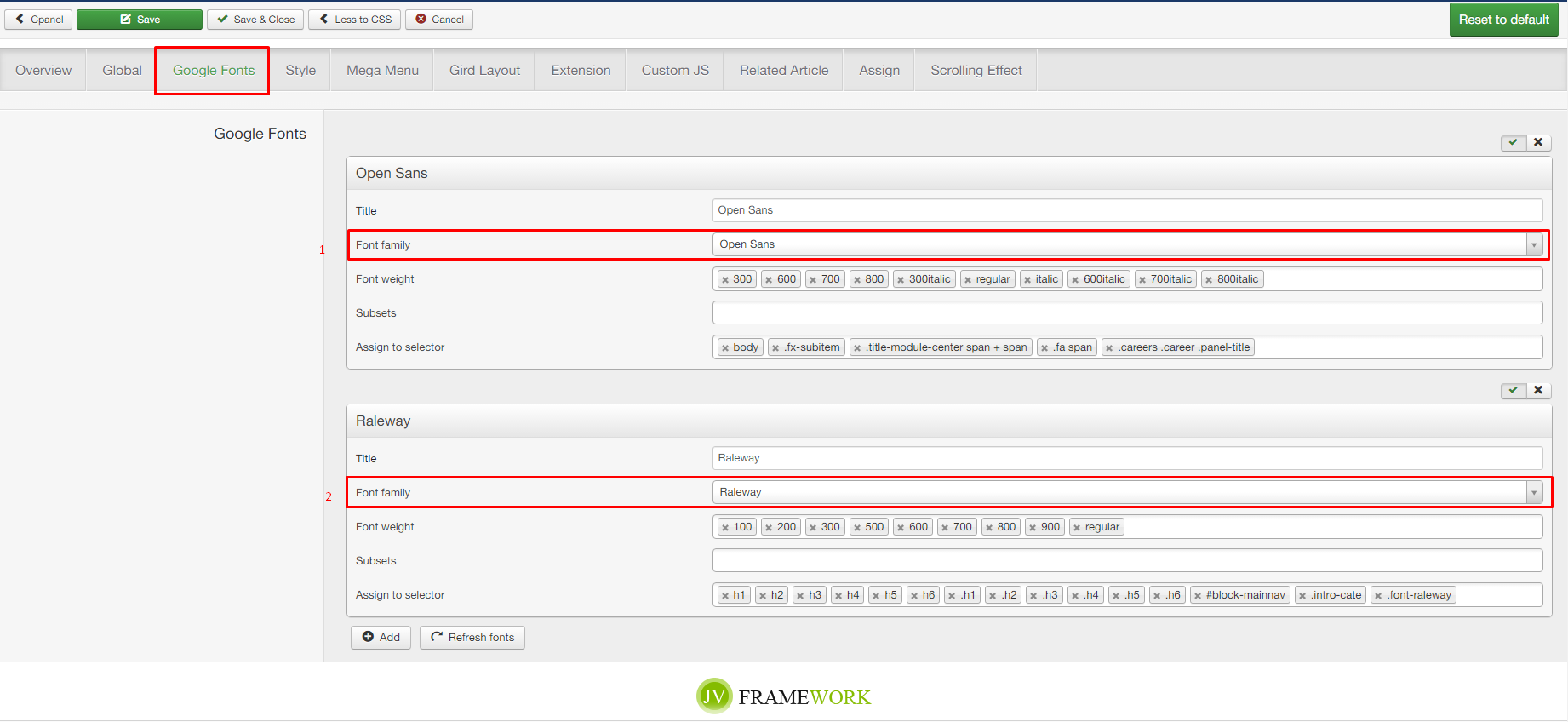
Google Font Setting
- Go to administrator > extensions > templates [Choose template styles "JV TRUCKING"]

TIP*
1.Choose primary font
2.Choose secondary font
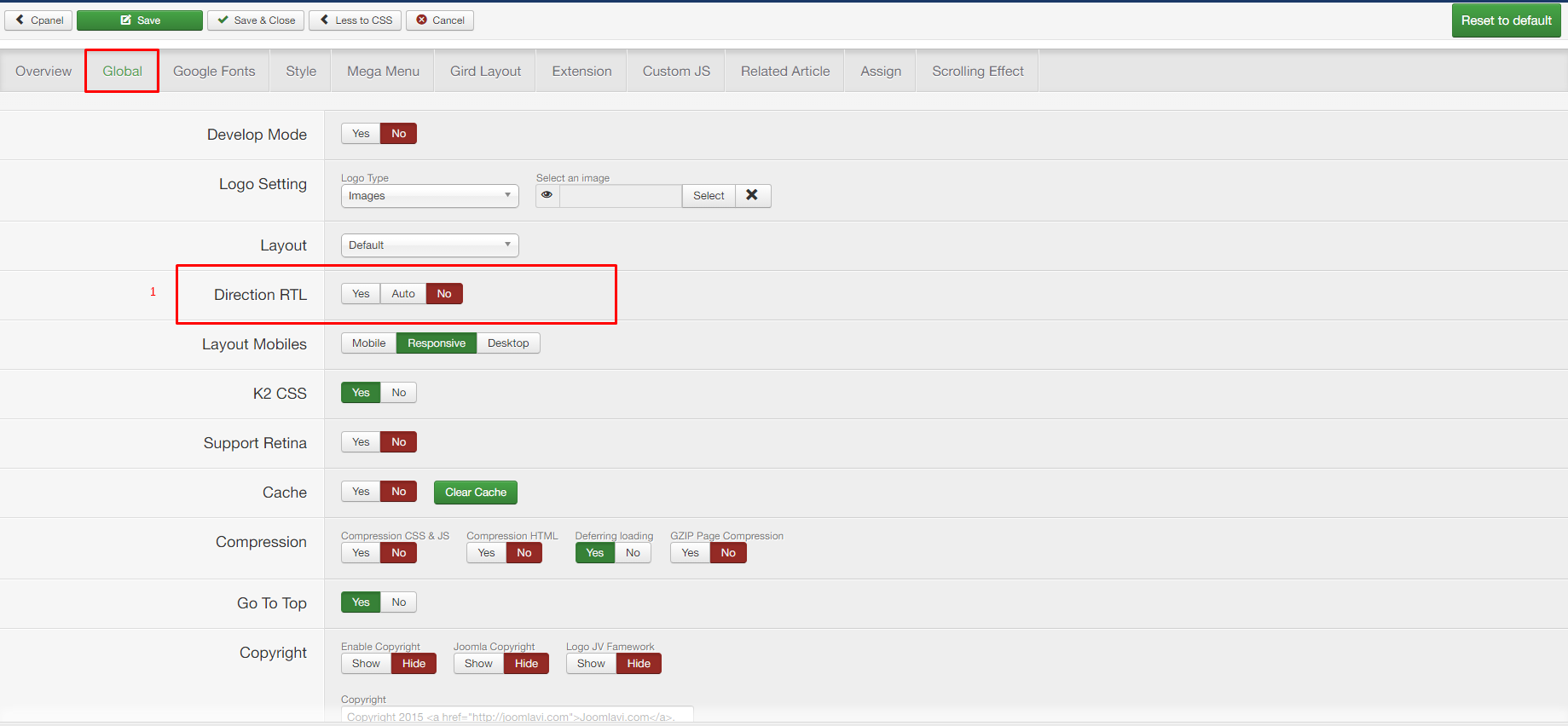
Right to Left
- Go to administrator > extensions > templates [Choose template styles "JV TRUCKING"]

TIP*
1. Choose Yes or No to active rtl
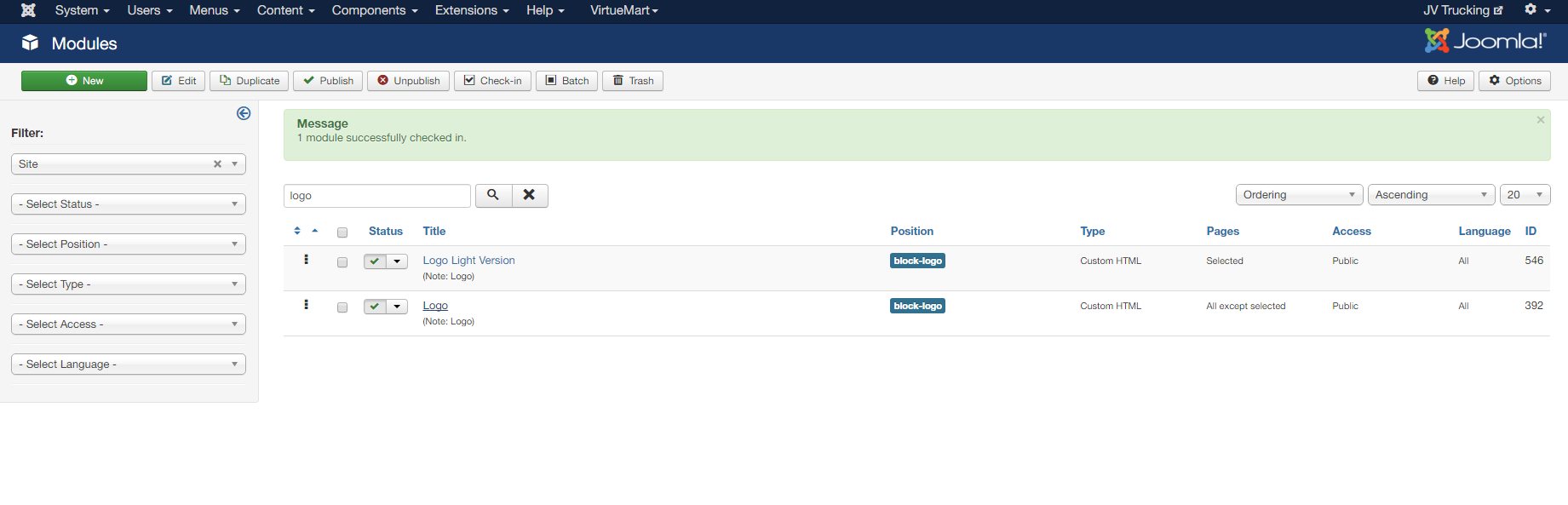
Logo
- Go to administrator > extensions > modules [search keyword "logo"]

TIP*
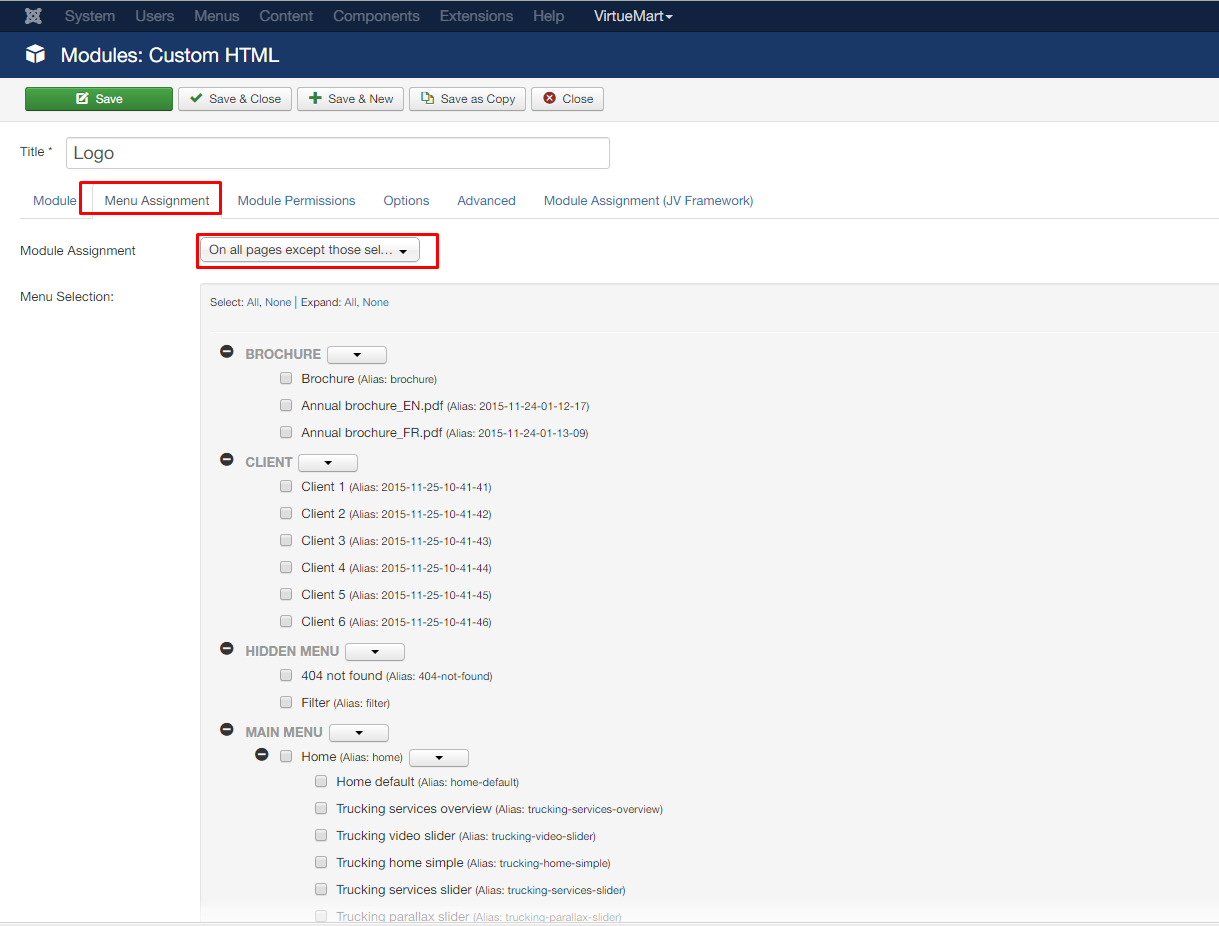
Have 2 logo version choose 1 version set default by method assign menu You want it displays.

>> How do you assign a module to specific pages?
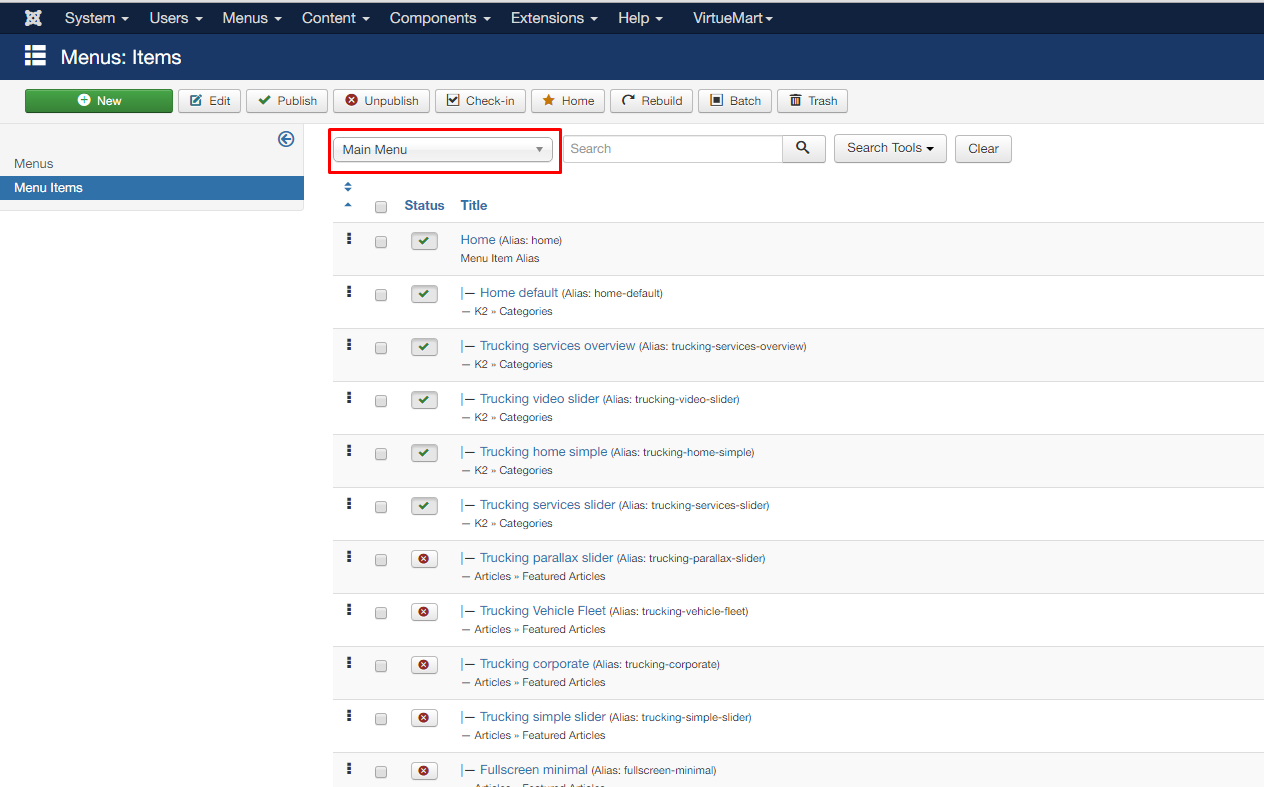
Main menu
- Go to administrator > menus > Main menu

TIP*
Getting started
Getting started
An online collaborative community manual for Joomla! users, developers or anyone interested in learning more about Joomla! Currently, we have 5,715 articles written, maintained, and translated by our Joomla! community members.
Requirements
Before we start installing Joomla!, there are a couple prerequisites that need to be met to install Joomla! 3.x successfully. These apply whether you have a dedicated server, a shared hosting plan server, or are installing a copy on a local computer for testing or development.
>> what about Hosting Requirements
Uploading Joomla! Package Files
Before we start installing Joomla!, Move the downloaded Joomla! installation package to the server
>> How to Uploading Joomla! Package Files
Database for Joomla! Installation
Before we start installing Joomla!, you will need to have a database for Joomla! use
>> How to creat database for Joomla! Installation
Start Install
With the above requirements met, a database created and the required Joomla! files in place, you are ready to install Joomla!
Video installation
Look at this video of installation process:
Information about template

Trucking - Transportation & Logistics Joomla Template
- Created: 20/12/2015
- Latest update: 20/12/2015
- by: JoomlaVi Team.
- email: This email address is being protected from spambots. You need JavaScript enabled to view it.
This document covers the installation and use of this template and reveals answers to common problems and issues - I encourage you to read this document thoroughly if you are experiencing any difficulties.
How to choose Header-Panel default for website
Module Header Styles define the design and appearance of a module. For example you can create different module styles like a red module, a blue module, one with a box shadow, one without, etc... Now, Let's experience it.
The module Header Styles on the frotend:

To edit this module, in the Backend setting, please go to: Extension ->> Module ->> Then Filter for keyword "Panel"

You can edit by clicking on every module:

Homepage
Let's find module Home on the frontend, actually - you can easily find the position of this module on the frontend:

Let's view the general content of module home on the frontend:

To edit those content in the backend, please go to: Administrator ->> Component ->> k2 ->> Then searching for key word: "Home Page":

To edit content of Homepage, please select Home page you want to change. After choosing home page, you can edit content of article. Please note that every module will have an article. To edit it, please go to: Extension ->> Module ->> Then filter for the keyword: Homepage:

